티스토리 블로그를 운영하고 계시는 분들은 각자 나름대로 블로그를 꾸미고 계시죠. 네이버 블로그와는 다르게 티스토리나 구글의 블로거는 html과 코딩을 조금 아셔야 예쁜 블로그를 만들어 갈 수 있습니다. 저도 html을 하나도 모르는데 이것저것 보면서 만들어 놓은 html로 h태그를 만들어뒀습니다. 저의 html 코드를 공개해드리니 참고하시고 본인만의 블로그를 꾸미시는데 사용하시면 좋겠습니다.
1. 경계선으로 제목스타일 꾸미기
1) 서식을 활용하는 방법




경계선 만들기
코드를 보시면 먼저 border-left라고 써 있는데, 이 부분은 바로 왼쪽에 제목 옆 기둥처럼 만들어진 부분을 의미해요. 이 부분의 색을 색상코드로 지정해주고 기둥의 너비를 설정해줬습니다. border라는 말이 경계선을 의미합니다. 이 경계선의 왼쪽을 #ff6347이라는 색으로 만들고 두께는 13px로 설정할거고, 실선형태로 만들꺼야! 라고 지정해주는 것입니다.
코드 : border-left(왼쪽 경계선), border-bottom(아래쪽 경계선), border-top(위쪽 경계선), border-right(오른쪽 경계선)
색상코드는 아래의 포스팅을 참고하시면 됩니다!
티스토리 블로그에 활용하기 위한 컬러코드표
티스토리 blog에 컬러코드표가 필요한 이유 "티스토리 Blog를 예쁘고 꾸미고 싶다면 HTML을 알아야 한다. " "HTML에는 컬러코드를 활용해 색을 지정할 수 있다." 처음에 티스토리를 시작하시면 HTML을
salary.greedyourlife.com
letter-spacing은 자간을 의미합니다. 마음에 드는 자간으로 조정하시면 되는데, 자간을 좁히고 싶으시다면 '-'를 붙이시면 됩니다. 자간을 넓힐때는 넓히고 싶은 만큼의 숫자와 px를 같이 써주시면 됩니다.
폰트(font)에 대한 정보를 주고 싶으시다면, font-size, color, font-family로 글자크기, 글자색, 글씨체 등을 조절할 수 있어요. 저는 블로그에서 기본적으로 제공하는 웹폰트를 그대로 적어두었습니다. 저도 코드에 대해서는 스스로 공부하다보니 h태그에 포함시켜서 만든게 아니라 span으로 따로 적어두었습니다. 이 포스팅을 참고하시는 분들은 h태그에 포함시켜서 작성하셔도 좋습니다.
태그 : font-size, color, font-family
2) CSS로 넣는 방법
CSS로는 조금더 깔끔하게 넣을 수 있습니다. 아래 첨부된 파일을 다운 받으셔서 사용하셔도 좋습니다.
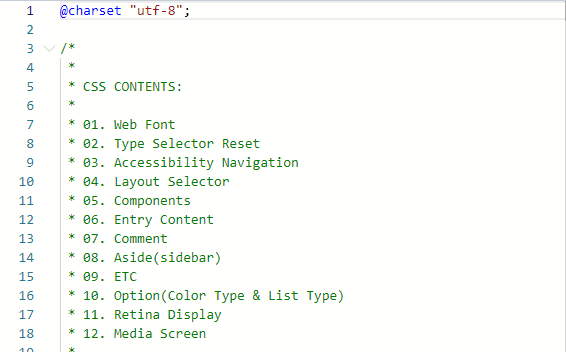
먼저 [스킨편집]-[html편집]으로 가셔서 [CSS] 탭으로 들어가신 후,

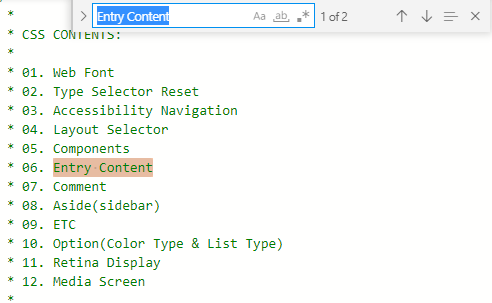
CSS 콘텐츠 중 Entry Content를 찾으실 수 있습니다. 여기서 Entry Content에 블록을 씌우신 후에 Ctrl+F(찾기)를 누르시면,

이렇게 entryl content라는 항목이 들어간 부분을 찾을 수 있습니다. 아래 화살표를 눌러보시면 h태그와 관련한 부분이 나옵니다.

저의 h태그는 이렇게 구성이 되어 있습니다. 중요한 부분만 설명드리면 글씨크기(Font-size)는 1.5em이에요. em이라는 단위는 1px 당 0.06em입니다. 환산을 해보면 1em이 약 16px 정도됩니다. 1.5em이면 25px 정도 크기가 됩니다. 아래 배너를 통해 픽셀로 계산해주는 사이트로 바로 이동이 가능합니다.
저는 아래쪽 경계선과 왼쪽 경계선을 만들어 줬습니다. 위에서 설명한 것처럼 작성하시면 됩니다. 그리고 글씨체는 다른 글씨체를 다운받아서 티스토리에 업로드를 시켜준뒤에 사용하고 있습니다. 이렇게 만들어주면 블로그에 글을 전부 작성하고, 서식을 지정하지도, html 편집으로 갈 필요도 없이 바로 h태그를 지정해줄 수 있습니다. 제목으로만 설정해주면 되거든요.

지정한 부분을 살펴볼까요?

바로 이렇게 나오는 것을 미리보기를 통해서 확인할 수 있습니다.
2. Box 형태로 꾸미기

제가 쓰고 있는 CSS 코드는 바로 이렇게 구성되어 있습니다. 글자색은 흰색으로 지정이 되어 있구요. 배경색은 코드로 넣어주었네요. 이 부분은 참고하시는 분들이 변경해서 사용하시면 됩니다. 그리고 특이한 부분은 border-radius라는 코드가 있습니다. 0 10px 0 10px 이렇게 순서대로 지정이 되어 있네요? 이 순서는 왼쪽Top, 오른쪽Top, 오른쪽Bottom, 왼쪽 Bottom 순으로 지정이 됩니다. 그래서 이걸 브라우저에서 보게되면?

이런 형태로 h태그가 꾸며지게 되죠! 정말 쉽죠? 참고하실 수 있는 코드는 아래 첨부파일로 받아보실 수 있습니다.
모두 예쁜 블로그 꾸미시길 바라면서 조금 더 예쁜 코드를 들고 오겠습니다!
'Adding Salary > 티스토리' 카테고리의 다른 글
| [티스토리] 애드센스 ads.txt 파일 문제 해결하는 방법 (0) | 2023.12.31 |
|---|---|
| 애드센스 하위도메인 관련 정책 변경 내용 정리 (0) | 2023.02.21 |
| 한 달만에 구글에서 PIN번호 받기 (0) | 2023.02.14 |
| 티스토리 블로그에 활용하기 위한 컬러코드표 (0) | 2022.12.18 |





댓글